
Top 129 + Css typing animation multiple lines
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Multiple Typing Text Animation in HTML CSS & JavaScript
its simple. you don't type in multiple lines at the same time. you remove the white-space:nowrap all the text is not in a single line, so the typing effect can't be achieved. so you'll need to increase the width of the .css-typing element to a substantial amount in case you are using white-space:nowrap. it doesn't look like it has support for ty.

CSS Typing Animation with Multiple Lines Codeconvey
translateY (-300%) = translateY (3*-100%) Yes, that value can be a CSS variable. Our code will become scalable and we can easily add as much text as we want: We have our scalable CSS only Typewriter Effect: ️ No Javascript. ️ A basic HTML code. ️ No complex CSS code. ️ Accessible. ️ Works with any text content.

Top 129 + Css typing animation multiple lines
Your animation change width of element over time. So you can't do this line by line. I find this link maybe useful. Better idea is separate each line and use animation-delay instead of defining different animation -

Top 129 + Css typing animation multiple lines
How to Create a Typing Animation in CSS To give the effect of typed text, essentially what we're doing is creating a line of text, hiding it, then revealing it in a stepwise manner to give the illusion that it's being typed. Here's how to do it, starting from scratch. Create the text in the document.

CSS Typing Text Animation Effect Example CSS CodeLab
In the tailwind.config.js file we add the blink keyframes and the caret animation. The caret animation first animates the caret like the typewriter, so that it is in front of the text. After the typewriter animation has finished, the blink animation begins. That's because it has a delay of 2 seconds, which is also the duration of the.

Top 129 + Css typing animation multiple lines
1 A scalable CSS only Typewriter Effect 2 The CSS 'Scrabble' writer — The next gen typewriter 3 A Multi-line CSS only Typewriter effect 4 Upgrading the CSS only Multi-line Typewriter effect After the scalable one-line typewriter and the crazy "scrabble"-writer let's do another one: The multi-line typewriter. A CSS-only solution of course:

Top 129 + Css typing animation multiple lines
CSS Typing Multiple Lines with Blinking Caret HTML HTML xxxxxxxxxx 12 1
3 Typed text 1 4
56 Typed text 2 Longer 7
89 Typed text 3 10
11
Top 129 + Css typing animation multiple lines
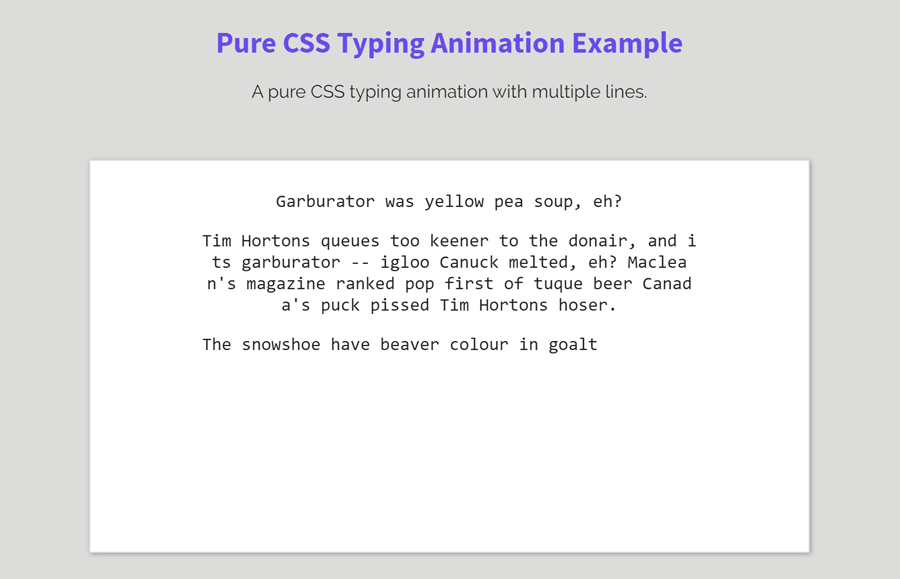
While the most common way to achieve this effect is by using JavaScript, we could also use plain CSS to create our typewriter animation. In this article, we'll look at how to create a typewriter animation effect with only CSS. It's simple, nice, and easy.

17 Awesome CSS Typing Animation Examples WebTopic
The real magic will start here. We will apply animation to each line of text and we will use the nth-child property to apply different timer on each paragraph line. The important thing to be noted here its width. You can set the width just according to length of your text.

CSS Text Typing Animation Multiple Text Typing Animation YouTube
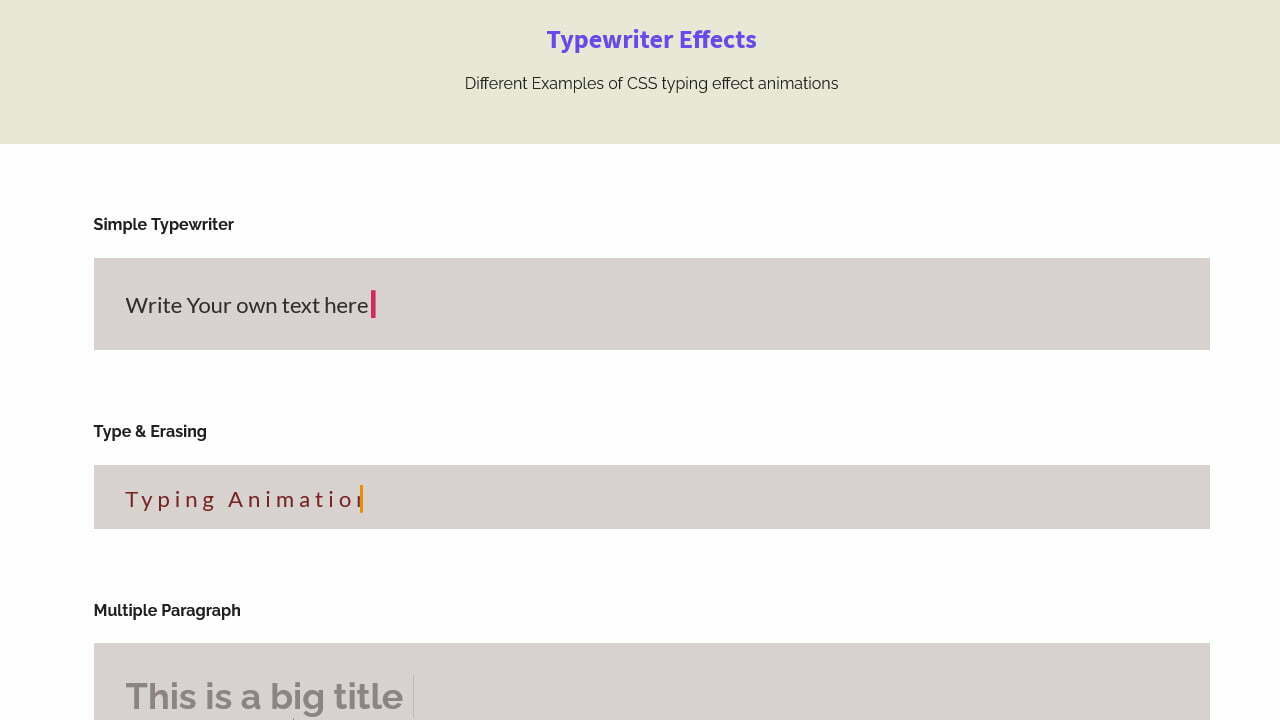
1. A Simple Typing Effect with Blinking Cursor This is a simple yet beautiful typewriter effect created using CSS animation. It uses Source Code Pro as a font base to give it the effect of typewriter. Its code is explained in the post - Creating Typewriter Text Animation using CSS. 2. Style the Cursor

CSS Text Typing Animation in HTML and CSS Codehal
This JS code snippet helps you to create typewriter effect with multiple lines. It uses JavaScript string split and timeout function to animate characters to make a typing effect. You can set a longer string value in its variable that you want to display as typewriter effect.

Create a Typewriter CSS Text Animation (Typing Effect)
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

20+ Text Typing Effect CSS Animation Examples OnAirCode
Pros of this approach: Fully multiline: works with any number of lines (define the max in the custom property --lines ). Responsive: users can define a width in characters or units, but the animation uses %, so it adapts to any size. Font-friendly: it works with monospace and non-monospace fonts (but in reality, it looks better in monospace).

Typing Animation Using HTML & CSS Mr Programmer
by Muhammad Asif Demo Download You may have seen typing animation, typing something on various portfolio websites. That's commonly known as typewriter effect or just text typing animation that can be created using CSS animations. In this tutorial, you will learn how to create multiple lines typing animation using pure CSS.

Typing Animation Effect Typewriter Effect HTML, CSS, Javascript
Ingenius. I too created a typing library - with no jquery (or any other) dependency - https://github.com/qodesmith/typer There is a link to a demo on the abive github page. It has a robust api that offers a lot of natural "typing" use-cases: back, continue, etc. I hope you guys find it useful! Reply Brandon McConnell # February 19, 2019